
美工设计排版的10个误区
网页设计、图片设计中文字排版是设计中最重要的组成部分之一。特别是 淘宝首页装修 中文字体的排版,稍不注意就流于平庸,没有亮点;过于注重细节,容易忽略版式整体效果;强调视觉效果,则容易忽视功能性等等。今天简单淘大学小编为您介绍10个网页与图片设...
- 学费:简单学堂会员免费
- 讲师:网店大师
- 发布时间:
- 授课方式:网店大师导师1对1教学
- 在线导师预约
网页设计、图片设计中文字排版是设计中最重要的组成部分之一。特别是淘宝首页装修中文字体的排版,稍不注意就流于平庸,没有亮点;过于注重细节,容易忽略版式整体效果;强调视觉效果,则容易忽视功能性等等。今天简单淘大学小编为您介绍10个网页与图片设计中常见的10个误区。
误区一:字间距
这是设计排版中很容易出现的一种错误,字间距过于拥挤会降低文字的可读性。有的字体本身会比较稀疏,或者过于紧密,适当调整至易于阅读的状态即可。

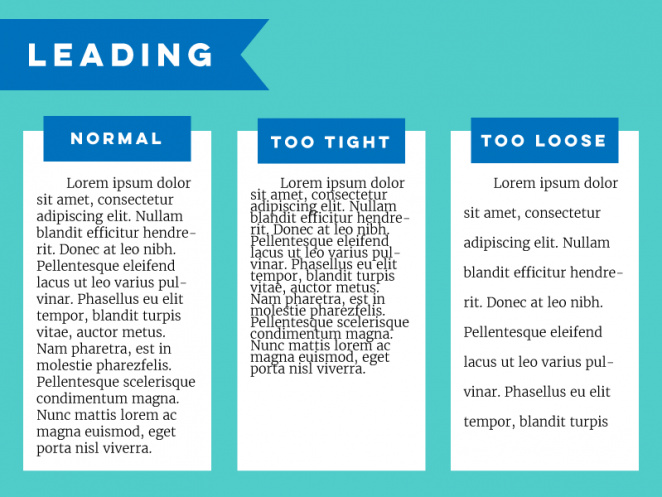
误区二:行间距
行间距是影响可读性的重要因素,过于紧凑会难于识别,但是一味地拉开间距在视觉上的效果并不合理。因此,在学习开网店美工的排版设计中,一般行间距是行高的50%左右即可。

误区三:拉伸与压缩
这是另一个常见的错误,开网店在设计排版时,图片、文字等元素并没有按照原始比例拉伸或者压缩而造成非正常的扭曲和形变。
要避免这个问题并不难,尽量在保持比例的前提下控制长或者宽等单个元素变化,在PS或者AI等软件中,按住Shift键拉伸,在网页设计的时候,尽量按照原始比例来设定元素或者控制单个变量。

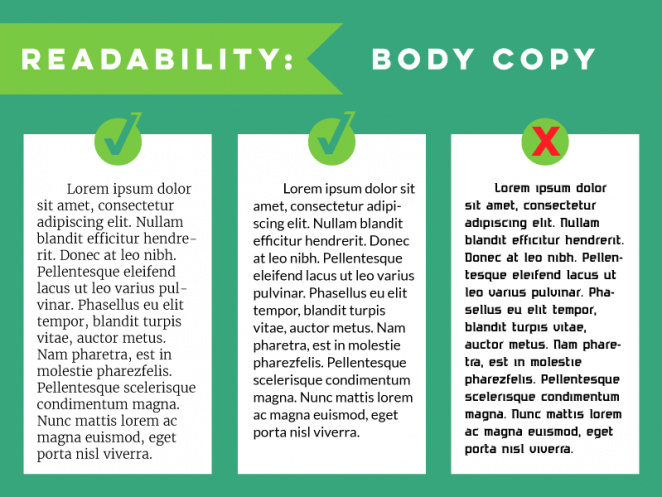
误区四:可读性
如何开网店,正如同上文所说,影响可读性的影响因素很多,不过在诸多问题当中,确保可读性的基础是可读——至少要让人看清元素本身,特别是针对店铺节假日装修,更加应该注意这个问题。在黑色的背景上采用白色的字体一般能保证可读性,对比很明显,但是如果字体太过于纤细,视觉上的辨识度就很低了。字体过小、色彩对比度不够、透明度过高都会造成类似的问题,只要你发现难于识别,有针对性地处理即可。

误区五:阅读舒适度
开网店卖家针对设计师的设计排版要求当然不能仅仅停留在“可以看清”的程度。标题、宣传语使用加粗的、花式的、装饰性的字体有它的功能性,但是长文的正文部分是需要用户长时间阅读的,要保持阅读的舒适度。字体的尺寸、字间距、行间距都需要细心处理。传统的设计排版中,这个部分更加倾向于使用衬线体,比如中文中报纸上所用的博雅宋就是专门设计的一套字体,衬线,笔画细致干练,高识别度。不过随着设计风尚和需求的改变,目前多用无衬线体,而且需要考虑在不同的设备上的阅读体验,于是有了苹方和思源黑体。

误区六:“孤儿”与“寡妇”
“Orphans”和“Widows”是印刷排版中的术语,通常指的是行货列、页头和页脚段落最后仅有一两个词构成的短行之类的东西。在开网店设计排版占主体的设计项目中,这些行或者列非常的扎眼,你如果不想让大片的留白打断排版的连续性,最好的解决方案是微调段落宽度、间距。

误区七:在句末双击空格
这种输入习惯在中文中并不多见,但是在英语言国家有不少人会有类似的习惯,在结束一个句子之后双击空格表示结束,但是在如今的设计排版习惯中,通常认为这样的输入方式是过时且不必要的。这种间距在视觉上会影响阅读的流畅性,并且对排版会有影响。保持克制。
误区八:太多字体
这是开网店新手最常见的错误。使用多种字体原本是出于装饰性的目的,但是可控性很差且容易造成视觉干扰,通常将字体类型数量控制在2~3种是比较合理的。不同风格的字体太多会让你的整体风格极其难以统一,专业性就更难以提及了。

误区九:字体不匹配
除了不要使用过多的字体之外,还要注意使用协调的字体。不同的店铺装修风格的字体用在一起自然会给人“画风诡异”的感觉,因此开网店卖家一定不要分散用户注意力,降低了信息传递的有效性。要知道,在设计排版中字体的搭配手法是介于科学和艺术之间一种存在,它需要你学习排版和字体知识,还需要一部分“设计师的直觉”来支撑。在强调一致性的地方,衬线体和非衬线体不要混用;在海报、封面等地方有的时候需要两种甚至多种类型字体混用,衬线体和非衬线体的搭配就很重要了。多看杂志、网站和杂志排版的案例吧。

误区十:内容相关度
开网店过程中选好字体和字体样式很重要,但是麻烦先审视一下你的项目中内容。字体是有情绪的,好玩的、严谨的、浪漫的、随性的、现代的、复古的等等等等。如果字体和设计的情绪与内容不匹配,你会造成脱节和疏离的感觉,这会让观众迷惑。公司报告是严谨的,不要用充满童真的字体或者装饰性字体,充满张力的海报上用日常的普通字体自然也是设计上的失误。






